What you need to know
The product, PatientSecure, is palm vein scanning technology used for positive patient identification. Simply put, with a quick scan of your palm, PatientSecure can verify you are definitely you. For this project the focus is on the IT admin facing portion of the product.
For PatientSecure to work IT admins need to map their hospital system within the software to ensure each facility, department, and registrar has access to the system and the system has access to the critical third-party software to enable the flow of information and maintain high levels of security. This mapping happens at three levels of hierarchy: Organizations, Facilities, and Departments and each level has additional configuration options.
My role
Lead visual designer
The problem
A design was previously created by a previous designer for this net new hospital mapping feature. However, it became apparent during implementation, and after that designer moved on, that the UX of the feature was confusing for users and the UI varied too much from the rest of the product. So the major problem was with the design itself: it simply didn't work, didn't scale, and was unusable by the end-user.
Plan of action
Working with the Lead UX designer for the product, we set out to redesign the existing concept for Hospital Organizations. The concept was already in production, creating a very tight time frame to produce a viable solution. To compound this, since much of the feature was already built based on the previous design we were faced with unique tech limitations and a very specific workflow that couldn't be changed.
The plan of attack: align on the tech stack, users, goals, limitations, assumptions, and timeline. Once this alignment was established we went to the whiteboard. Mapping out flows, pinning up existing UI patterns, and talking through various ideas & concepts. From there I was able to mock-up various UI options in higher fidelity to create rapid prototypes, which were circulated to the scrum teams and stakeholders for feedback and validation.
Before & After
Before
This image represents the previous design, which could not be implemented.
The left image is a left-to-right panel interface, showing the parent on the left (organization) and children & grandchildren to the right. The right image shows the additional configuration options for each level. The options appear in an additional window below, once an organization, facility, or department is selected.
The left-to-right and down navigation made it difficult to understand the hierarchy of the information and the association to the fourth panel, and the UI shown here did not match existing patterns or styles in the rest of the product.


After
To narrow some of the ideas, I began to focus on the the main goal, for the user, being "I need to easily, quickly, and successfully create a map of my hospital, facilities, and departments". I removed the barriers of existing code-base from my initial sketches. With that mindset I began thinking about file trees, databases, and even task management software. Each of these present hierarchies of content and are an easy mental model for tech savvy users. With that mindset, I then worked with the lead UX designer on applying the workflow and code limitations to the mental model. One of my concepts, an "accordion tree", became the most viable solution.
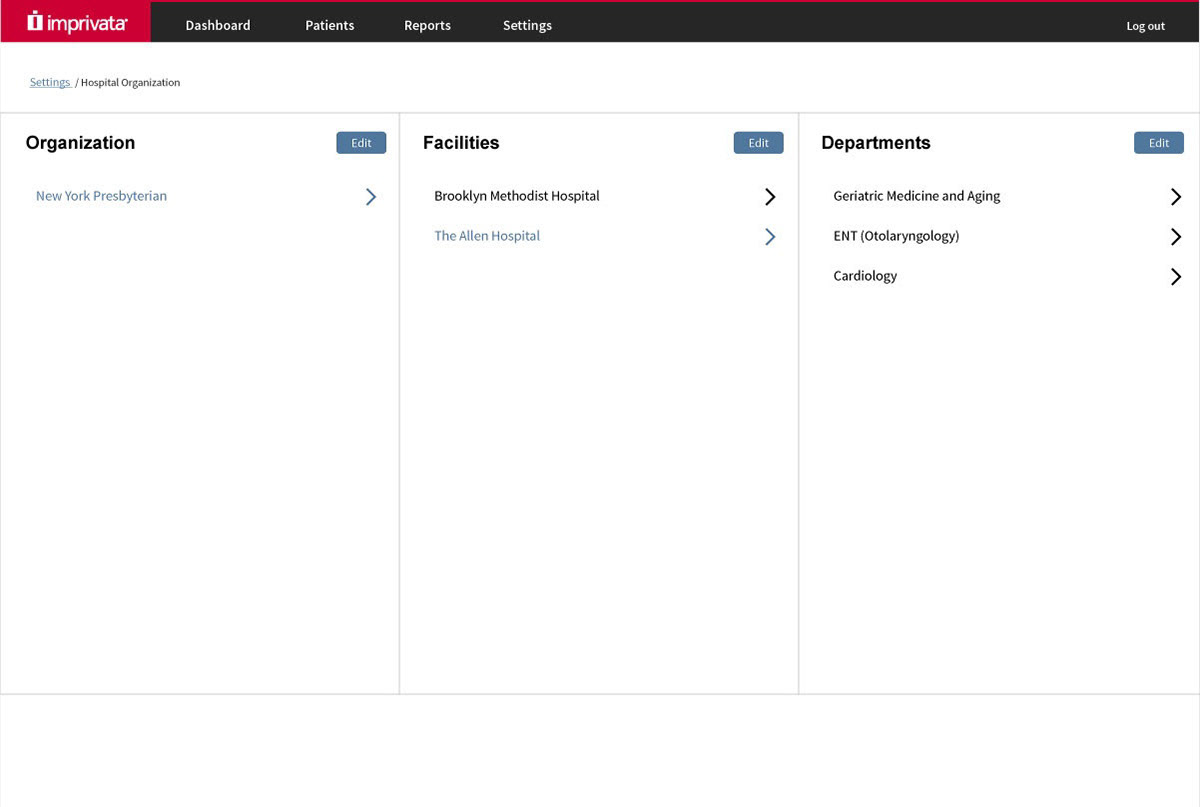
The concept combines an accordion component with a tree hierarchy. This allowed information to be presented in a focused way, only showing the relevant content (accordion), while maintaining the system hierarchy (tree).
The concept combines an accordion component with a tree hierarchy. This allowed information to be presented in a focused way, only showing the relevant content (accordion), while maintaining the system hierarchy (tree).
The three level hierarchy (tree) is shown on the left panel. Each child is indented under the parent.
To focus the user on the right information at the right time each level of the tree causes the others to automatically collapse. For example, when an organization (parent) is active the other organizations (siblings) are collapsed and the departments within the organization are hidden (grandchildren).
The right panel is dynamic, showing the relevant system settings for the highlighted level on the left.
To focus the user on the right information at the right time each level of the tree causes the others to automatically collapse. For example, when an organization (parent) is active the other organizations (siblings) are collapsed and the departments within the organization are hidden (grandchildren).
The right panel is dynamic, showing the relevant system settings for the highlighted level on the left.
An example of the department level. This collapses the department views for other facilities. The parent is always shown so the user can jump between organizations. They can only add organizations when at the org level.
Success
Stakeholders and engineers were happy the outcome of the quick redesign. It was integrated into the product with little re-work and enabled the hospital admins to setup their systems without support.